

- #BASIC FONT VIEWER FOR FREE#
- #BASIC FONT VIEWER HOW TO#
- #BASIC FONT VIEWER SOFTWARE#
- #BASIC FONT VIEWER PROFESSIONAL#
I wrote a book about Ionic framework which you can get for free on Leanpub: Ionic framework – step by step from idea through prototyping to the app stores. Lately, I’m very passionate about Ionic framework and am currently in the top 3 answerers on StackOverflow in Ionic framework.
#BASIC FONT VIEWER SOFTWARE#
I’m an engineer at heart and a jack of all trades kind of guy.įor those who care about titles, I hold a masters degree in computing from FER (and a black belt in karate, but that’s another story…).ĭuring the last years, worked in a betting software industry where I made use of my knowledge in areas ranging from full-stack (web & desktop) development to game development through Linux and database administration and use of various languages (C#, PHP, JavaScript to name just a few).Ĭurrently, I’m a senior software engineer at TelTech, where we make innovative communications apps, and I <3 it. Hope this proved to be helpful and got you excited about WPF in that manner that you’ll now go and do further exploring on your own.
#BASIC FONT VIEWER HOW TO#
If you run your application now, you’ll see it works as expected and just like that you’ve made your very own version of the FontViewer application, you’ve seen how to install additional components from within Visual Studio using NuGet package manager, and you’ve seen how to set the data binding between elements. It’s docked to the left, its name variable (by which we can reference it later in the code) is set to FontList ( x:Name=”FontList”), and most importantly, the ItemSource attribute is set to ”), and finally we’re binding the FontSize to the Value of the IntegerUpDown control named FontSize. To populate the list of available fonts which are installed on the machine, we’re using the ListBox element. However, one novelty is the DockPanel.Dock=”Top” property which basically tells the Border element to position itself at the top of the parent DockPanel (in which it is contained). If you’re familiar with CSS, the attributes on the Border element should seem natural to you. Next comes the Border element which contains instructions (on how to use the application) written inside the TextBlock element.

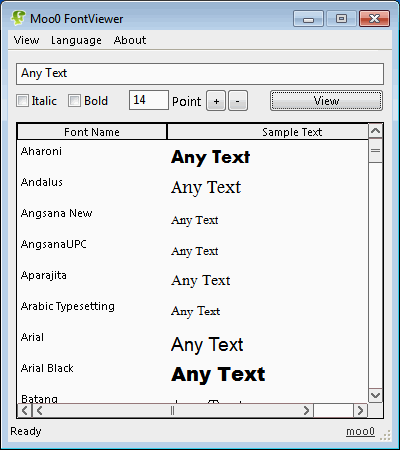
You can see that our main container is DockPanel, which is useful when you want to “dock” certain elements to the sides (top, bottom, left, right) of the window. The quick brown fox jumps over the lazy dog. What else could you possibly need? A free and quick preview without any additional programs cluttering your hard drive space.You can change the text by typing in the region at the bottom.

Usually, the following information is contained in the preview: For the font we used called “hazel grace”, we got the following image: Once you are done: click on “Convert file”.Īfter a short time of waiting, you can save the image containing your preview. Of course you can also specify a link to the file if you uploaded it somewhere online or have it stored on a cloud service. Once you decided for an image converter, simply upload the font file from your hard drive. This covers the most popular and common font files you can install on your computer.Ĭlick on the format names for more information. The True Type Font as well as the Open Type Font can be converted to image using this service. We suggest converting your font file to either JPG or PNG

On you can choose any image converter fit for your purpose. What do you need? Just the font file and an online image converter! Preview Fonts Without Software Installation Luckily, there is a simple way to get a font file preview without opening it or installing some special program to do so! Looking for the right one in a huge folder filled with TTF and OTF files can be quite a task.
#BASIC FONT VIEWER PROFESSIONAL#
Using the correct font can immediately leave the first impression you want: do you want it to look professional or fun, vintage or modern, futuristic or romantic? There is a font for that!Įspecially designers have +1 Million fonts saved on their hard drive, usually. They are crucial for web design, advertisement, book covers, … You find them on posters, flyers, invitations and the web.


 0 kommentar(er)
0 kommentar(er)
